Voilà la situation :
Shopify est une merveille pour la gestion d’un ecommerce. Tout y est fluide, de la réception de la commande à l’envoi. L’interface permet de gérer tout ce que l’on peut imaginer ou presque pour la grande majorité des e-commerces. Lorsque l’on a essayé d’autres gestionnaires d’eshop, on se rend compte à quel point l’expérience utilisateur du gestionnaire de boutique a été travaillé.
D’un autre côté, wordpress, un CMS idéal pour créer des sites designs, super flexibles et évolutifs, qui permettent de créer tout ce que l’on veut de la manière dont on le veut (des pages au design 100% sur-mesure), modification de tous les fonctionnements et fonctionnalités, y compris sur l’administration et cela est hyper important pour publier du contenu, créer des landing pages etc …
Alors, quand on se lance dans la vente en ligne, comment faire pour avoir le meilleur des deux mondes ?
Shopify : tous les avantages d’un eshop simple, tous les inconvénients d’un eshop simple
Shopify est extraordinairement bien pensé lorsque vous êtes gestionnaire de boutique et en charge des commandes. Un tas de fonctionnalités sont bien pensées, il suffit d’en prendre un peu l’habitude.
Tentons de résumer les avantages et inconvénients de shopify pour son ecommerce.
Avantage : La gestion des ventes
Vous l’aurez compris, le gros avantage de shopify réside dans l’interface administrateur. La gestion des ventes est très fluide en comparaison des autres gestionnaires ecommerces tels que prestashop, magento et woocommerce par exemple.
L’interface, une fois adoptée, est très facile à prendre en main et à utiliser. La majorité des fonctionnalités qui pourraient être nécessaires pour gérer les commandes du quotidien sont présentes et bien pensées. L’interface est claire et agréable.
Contrairement aux autres gestionnaires, l’interface a ici été pensée et crée pour ne pas créer une sensation de lourdeur à chaque clic comme on peut le ressentir sur les interfaces plus traditionnelles des autres solutions. Ici, on voit peut de différence entre l’utilisation d’un logiciel local et de l’interface Saas pourtant en ligne elle aussi.
Avantage : Un constructeur visuel simple et pratique
C’est également l’un des avantages de shopify, son constructeur en ligne est particulièrement simple. Et c’est ici une qualité qui peut facilement devenir un défaut lorsque l’on devient exigeant sur les mises en forme, le design et les sections que l’on souhaite créer sur son eshop.
Shopify s’est donné un mot d’ordre : être extrêmement simple d’usage et c’est réussi. Mais c’est également au prix d’une limitation assez importante en terme de personnalisation et de customisation. En effet, difficile d’être extrêmement simple, accessible mais à la fois complet et précis. Cela presque naturellement incompatible.
En tant qu’utilisateur « lambda », non professionnel du web ou de la programmation, l’approche proposée par shopify est idéale et elle a été construite en ce sens : tout le monde doit pouvoir créer son ecommerce lui même et mettre en vente ses produits très rapidement.
Le fonctionnement du constructeur est assez particulier :
Première étape : le choix du thème
Vous exploitez un thème. Cela peut être le thème nu de base (Dawn), il ne vous permettra d’aller bien loin dans la personnalisation mais il a le mérite d’être simple et minimaliste. Pour aller plus loin dans la personnalisation, vous pourrez accéder au catalogue de thème de shopify qui propose nombre de thèmes gratuits ou payants. En moyenne un thème payant est aux alentours de 300$. Le prix peut paraitre élevé, notamment car à ce prix, vous devrez quand même mettre à la patte, mais les exigences de shopify en terme de qualité de code, performances et sécurité sont assez élevées et le prix est donc justifié. En revanche, côté créativité et possibilités, tous les thèmes ne sont pas égaux et il vous sera plutôt difficile de les différencier à ce niveau avant de les avoir testés. Heureusement, vous pouvez justement tester la plupart des thèmes en les installant sur votre installation shopify, et ce, gratuitement tant que ce n’est que pour un test. Vous devrez en revanche payer celui-ci pour pouvoir publier votre eshop designé autour de ce thème. Vous l’aurez compris, le choix du thème ne sera pas facile et encore moins si vous ne savez pas quels sont les critères importants à y rechercher.
Seconde étape : Personnalisation du thème
Le thème que vous aurez installé (et il ne peut y en avoir qu’un) viendra avec son lot de blocs pré-créés et prêts à l’utilisation, cela peut par exemple être :
- Image avec texte
- Collection mise en avant
- Diaporama
- Témoignages
- Inscription à la newsletter
- Carte
- Vidéo
- Articles de blog
- HTML personnalisé
- Texte enrichi
- Galerie d’images
- Produit vedette
- Liste de collections
- Barre de promotion
- Menu accordéon
- Tableau des tailles
- Onglets personnalisés
- Carrousel de marques
- FAQ (Foire aux questions)
- Bannière publicitaire
Voici par exemple les blocs / widgets disponible sur Dawn le thème de base installé sur Shopify :
Bref, seuls les premiers blocs de base sont obligatoires et commun à chaque thème, ensuite, chaque éditeur de thème shopify peut choisir quels autres blocs il intègre à l’interface vous permettant de les utiliser pour le design de vos pages. Chaque bloc présente une mise en page normalement pré-déterminée (taille, version mobile, nombre d’éléments minimum et maximum etc…). Le gros avantage est qu’ici, vous n’aurez aucun effort à faire pour rendre se bloc utilisable, il vous suffit de le sélectionner et d’y intégrer les informations demandées (images, textes, titres, etc…). Ils seront mis en page automatiquement.
Les thèmes incluent également la personnalisation des polices (liste par défaut des fonts disponibles dans shopify) ainsi que votre palette de couleurs (primaire, secondaire etc ..). Cela permet de rendre votre site assez proche de votre charte graphique en quelques clics seulement, ultra important quand on connait l’impact et l’importance du branding et de l’UX branding.
Troisième étape : Les modèles de page
Vous allez maintenant commencer à designer vos pages, une par une. De base, Shopify arrive avec quelques modèles de pages « obligatoires » :
- Page d’accueil : Modèle le plus important étant donné que la grande majorité des visiteurs arriveront ici.
- Page de produit : La fiche produit, c’est ce qui permettra d’afficher un produit, elle doit convaincre le visiteur que le produit est bon à acheter
- Page de collection : C’est une liste des produits, elle peut être filtrée ou non.
- Page de blog : Liste des articles de blogs / news
- Article de blog : Lorsque vous écrivez des articles de blog ou news, ils apparaitront dans cette page.
- Page de panier : Vous ne pourrez qu’y apporter que peu de modification mais en général, ce n’est pas nécessaire.
- Page 404 : En cas d’erreur d’adresse, les visiteurs verront cette page d’erreur
- Page de recherche : Peu de modifications ici, la page du thème fera certainement l’affaire
Ce sont les pages obligatoires sur tous les thèmes et vous ne pouvez pas faire sans.
Mais alors, si tout est déjà prêt et que ces modèles existent déjà, tout semble parfait ? Si vous n’avez besoin de rien ou presque, oui c’est parfait, si vous souhaitez en revanche aller plus loin sur votre site, c’est à ce moment que la simplicité du constructeur crée de la difficulté.
Inconvénient : Un constructeur visuel trop simple
Les modèles qui n’existent pas
Comme vous l’avez compris, ce qui est déjà implémenté de base dans le constructeur shopify est assez basique. Cela est donc idéal pour afficher le minimum nécessaire sur son ecommerce. Les plus petits e-commerce, au branding peu développé notamment, n’ont pas nécessairement besoin de plus. En revanche, les marques ou entreprises plus installées ont rarement besoin d’aussi peu. A ce moment, il va être nécessaire de créer autant de template que de pages nécessaires et c’est ainsi que la gestion des pages commencent à se complexifier.
La gestion des templates produits
La gestion des templates n’est donc pas le côté le plus optimisé de Shopify mais cela devient plus ennuyeux sur les fiches produits lorsque vous souhaitez avoir des différences importantes sur chaque fiche, il est alors nécessaire de créer des templates uniques et de les attribuer produit par produit.
De base, Shopify est prévu pour que toutes les fiches produits, ou au moins par grandes catégories, aient exactement et précisemment le même modèle. Qu’entend t-on pas un modèle de fiche produit : Toutes les informations et blocs d’informations sont exactement au même endroit et rempli avec le même type de contenu. Si une image est prévue quelque part, elle s’affiche sur toutes les fiches produits par exemple. Intéressant pour des informations générales comme les informations globales, comme par exemple, les avantages de l’entreprise mais devient complètement inadapté si vous souhaitez illustrer le produit par lui même.
A ce moment là, il va être nécessaire de créer des champs « méta » qui pourront être remplis et unique à chaque fiche produit. C’est le niveau 1 de personnalisation.
Le niveau de personnalisation va être de développer (coder) des fiches produits conditionnelles où chaque bloc est prêt à recevoir une information ou non et permettant de créer des formats plus ou moins automatiques mais surtout, très customisés. C’est la façon idéale de créer ses fiches produits, mais malheureusement, étant réservé à des agences ou développeurs shopify comme wiiv la majorité des utilisateurs ou intégrateurs débutants vont utiliser une méthode complexe à gérer et assez peu optimisé : créer 1 template par produit. Et là, l’installation shopify devient vite surchargée et très complexe à gérer. Mauvaise idée donc!
Des informations faites pour être basiques
Vous l’aurez peut-être compris, la mentalité de shopify est : SIMPLICITÉ.
La simplicité qui vient avec tous ses avantages et tous ses inconvénients, cela dépend de vos attentes et de vos besoins.
Pour être honnête, jamais aujourd’hui nous n’avons vu un créateur ecommerce à qui la simplicité de shopify suffisait et souvent, à raison, parfois un peu moins. Chez wiiv, nous valorisons fortement l’UX et souvent, la simplicité et l’UX vont de paires, en revanche, le fait d’être trop basique peut aussi nuire aux résultats, c’est alors qu’il faut intervenir.
Du code ou rien pour aller plus loin
Shopify ne laisse pas vraiment la porte à l’entre deux : soit vous vous adaptez à la simplicité extrême et aux informations plutôt basiques déjà possibles, soit vous vous mettez au code LIQUID, le langage de développement de Shopify. Entre les deux, les solutions intermédiaires sont souvent plus de l’ordre du bricolage qui, à un moment ou à un autre, poseront de gros problèmes. Quelques applications du store tentent de résoudre ce problème mais leur coût mensuel devient vite inutile et les possibilités, bien que plus importantes qu’initialement, restent limitées.
Le mieux restent évidemment de développer des améliorations sur-mesure, car, une fois celles-ci installées, inutile de les payer mensuellement et, bien codées, elles resteront actives et fonctionnelles pour toute la durée de vie du site.
WordPress : le meilleur de la personnalisation et la difficulté du sur-mesure
De ce point de vue, on pourrait presque dire que WordPress est l’opposé parfait de Shopify. Au départ, WordPress se voulait dans la même veine que shopify, mais des années après, c’est devenu un outil très ouvert aux nombreux atouts, dont la personnalisation est le plus important.
Côté design
Aujourd’hui, les constructeurs qui s’installent sur wordpress comme Divi ou Elementor ont fait de wordpress l’outil ultime pour créer son site au pixel près. Il est facile pour un débutant de créer quelque chose d’intéressant et pour un professionnel de créer tout et n’importe quoi, littéralement. Chez wiiv. nous ne faisons que des sites sur-mesure pour nous adapter aux attentes design du client.
Nous nous sommes spécialisés dans Elementor et Elementor pro pour son côté user friendly, même pour un débutant, mais sa puissance avancée pour faire du sur-mesure.
En revanche, il sera quand même nécessaire de maitriser le HTML et le CSS pour créer des résultats avancés.
Côté fonctionnalités
Côté fonctionnalité, le système des plugins wordpress est différent du business modèle des applications shopify. Déjà, les normes attendues sont bien plus souples, il y a bien moins de restrictions, ce qui est un avantage et un inconvénients pour les utilisateurs qui pourraient installer des plugins non viables, de pauvre qualité ou pire, très mal sécurisé.
La plus grosse différence se constate côté tarifs, les plugins wordpress ont des licences annuelles ou gratuites mais rarement permanentes. C’est à dire qu’après avoir payé la première fois, vous n’êtes pas obligés de payer tous les mois ou tous les ans pour l’utilisation du plugin. Vous devez souvent renouveler le plugin pour profiter de ses mises à jour et du support des développeurs mais ce n’est pas une obligation, juste une recommandation.
Mais le plus gros atout de wordpress ici, c’est qu’une agence comme wiiv. peut développer sur-mesure toutes les fonctionnalités et demandes, directement. Tout est donc possible et ouvert.
Gestion des contenus
La gestion des contenus est très bien prévue pour gérer de nombreuses pages aux aspects bien différents ou identiques et la customisation est assez simple. Contrairement au design de shopify fixé pour l’ensemble du site, ici vous pouvez passer d’une palette de couleur à une autre sans problème, changer de polices à chaque ligne et mettre autant de blocs que vous le souhaitez. Le nombre de widgets / blocs différents est souvent bien plus important dans le choix que sur un modèle shopify.
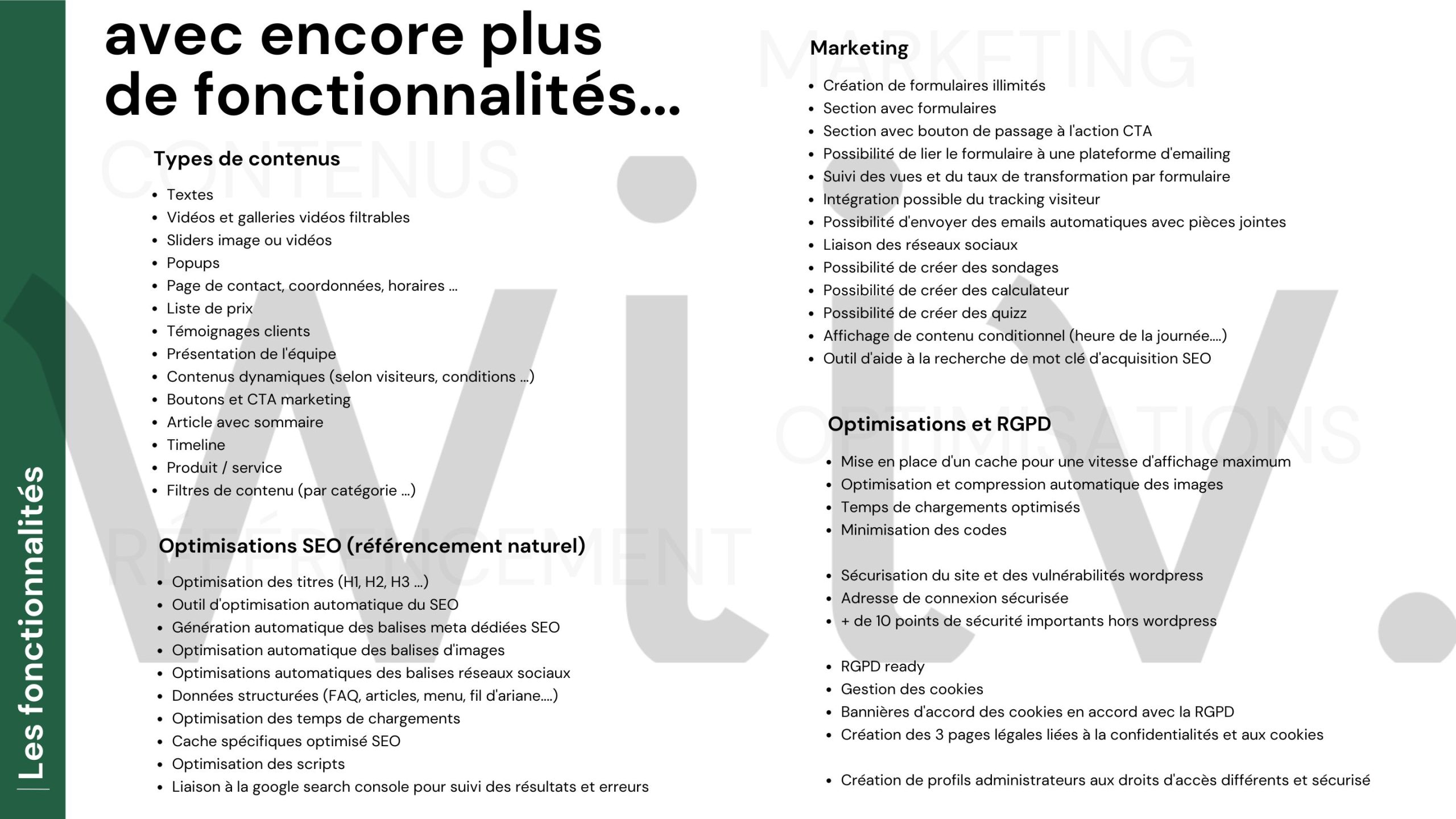
Voici quelques blocs de base que nous mettons à disposition de tous nos clients wordpress :
Ces blocs sont souvent mis à disposition par wiiv en dehors même de toutes demandes particulières. Les autres blocs sur-mesure sont donc créés et mis à dispos sur demande. La liste est donc déjà bien plus avancée que les blocs shopify de base.
Les meilleur des deux mondes : Shopify + WordPress ?
Bon, si on récapitule, Shopify est un système incroyablement bien pensé pour gérer les stocks, ventes, produits. WordPress est génial pour créer des designs et fonctionnalités sur-mesure et faire vivre et évoluer son site au quotidien, mais en général, il va falloir choisir.
Ou peut-être que non, peut-être que finalement, comme Le lab de l’endo, LXH, The Royal racer, avoir les 2 permet d’optimiser 100% des deux mondes et des solutions.
Alors qui fait se charge de quoi et comment on y gagne exactement ?
WordPress pour :
- Les landing pages
- Le contenu orienté SEO
- Les pages de contenus hors catégories produits et fiches produits
- Les blogs / articles
- Les fonctionnalités
Shopify pour :
- Les fiches produits
- Les collections produits
- La gestion des stocks
- La gestion des ventes
- La gestion des envois et retours
- La facturation et la comptabilité
Augmenter ses ventes : WordPress en charge de l’acquisition, Shopify de la transformation.
De façon générale, la dynamique est plutôt simple, tous les efforts d’acquisition sont fait par wordpress, tous les efforts de transformation sont faits par Shopify.
Le référencement naturel
WordPress sera bien plus adapté à une vraie stratégie SEO. Les schémas SEO sont bien évolués et le contenu est bien plus simple à créer et manager. Il est possible d’automatiser et de régler un maximum de réglages SEO afin d’optimiser le plus d’éléments possibles pour faire progresser votre référencement naturel. Shopify est bien trop restrictif sur les possibilités de réglages SEO et les optimisations, il est alors difficile de faire de grosses actions SEO simplement grâce aux quelques outils mis à disposition.
Le contenu
Les visiteurs ont parfois de se sentir rassurés ou de découvrir bien plus d’informations à propos de votre marque, surtout quand vous êtes une marque à fort branding et qu’une partie de l’acquisition se fait grâce à cela. Mais comme on l’a vu plus haut, les templates de pages shopify ne sont pas les plus pratiques pour cela, très limités, ils font le job, ni plus ni moins. Avec l’aide d’un constructeur wordpress, vous allez pouvoir exprimer tout le potentiel de votre marque à travers différentes pages, différents univers graphiques, différents mode d’affichage, bref tout est possible pour promouvoir l’information qui fera la différence. Un WordPress qui accompagne un shopify est un merveilleux outil de diffusion d’information et de branding.
Les landing pages
Que vous fassiez des campagnes ads ou des opérations de communication, les landings pages sont des atouts marketing incroyablement puissants et efficaces. Leur absence est au contraire une plaie marketing, tous les efforts d’acquisition ruinés par une page d’atterrissage inutile ou mal créée. Argh!
Grâce à wordpress, il va être assez simple de créer la landing page parfaite, 100% adaptée à chaque opé de comm, et cela, pour une agence marketing comme nous, cela fait toute la différence. Cela ouvre la possibilité de créer des vrais tunnels marketing et donc de vraies opérations et plans marketing.
La promotion produit dans le contenu
Ok, tout cela c’est bien beau mais si les produits sont sur shopify et que le client se trouve sur wordpress, comment on vend ?
Il va falloir faire preuve de stratégie ici, un référencement croisé, des liens bien placés et une arme secrète pas si secrète, un plugin ultime qui va permettre d’afficher des produits shopify dans wordpress et bien plus encore.
Cela demandera un travail d’UX et de stratégie SEO et marketing plus avancé mais le résultat en vaudra la peine.
Les fonctionnalités
Est-ce que les fonctionnalités aident à vendre ? Cela dépend de quoi on parle, mais en l’occurence, selon ce que vous vendez, vous pourriez avoir besoin de fonctionnalités spécifiques qui seront certainement bien plus faciles à intégrer à wordpress qu’à Shopify. Encore une fois, le développement sur-mesure étant bien simple.
En revanche, toutes les fonctionnalités de transformation visiteur -> client seront à intégrer sur Shopify. Relance panier, popup, promotions, compte à rebours, fidélisation, coupons etc … tout cela doit être affiché au moment de la décision d’achat, ni trop tôt, ni trop tard.
Un tunnel d’acquisition plus complet
En gros vous l’aurez compris, en chargeant wordpress de l’acquisition et shopify de la transformation des visiteurs en client, vous créez ici un outil marketing extrêmement puissant et développé. Accompagné d’une stratégie marketing élaborée et d’un plan d’action bien pensé, la synergie de ces 2 outils permettra de créer et prévoir des tunnels d’acquisition et de transformation qui faciliteront grandement le développement de votre marque.
Qu’en pense wiiv. en tant qu’agence branding ?
Evidemment, en tant qu’agence, on a adore le principe. Dans l’idéal, on préférerait que Shopify fasse des efforts pour s’ouvrir à la customisation pour ne pas avoir à multiplier les solutions mais tant que ce ne sera pas le cas, nous vous recommandons d’exploiter ces 2 solutions en parallèles pour maximiser vos résultats.
En revanche, attention tout de même, cela n’est nécessaires que pour les marques qui ont des plans ou stratégies d’actions marketing avancés. Vous souhaitez notre avis sur votre situation et vos besoins ? Ce sera avec plaisir, prenez ce rendez-vous offert et on vous conseillera la solution idéale pour votre business.